Istilah "Emoticon" sudah tidak asing lagi bagi teman-teman blogger dan sebelumnya kita juga pernah membahas bagaimana cara memasang emoticon di blog blogger dan bahkan kita sudah membahasnya dua kali. Namun kali ini untuk memenuhi permintaan beberapa teman blogging saya melalui email 1"Sob, saya senang blogging di blogger dan juga penggemar forum kaskus (kaskuser) boleh request cara nampilin emo kaskuser?", 2"Wah keren emoticonnya, tapi gak ada yang buat para kaskuser yaaa..." 3..dll. Dan email tersebut saya jawab, ooo...kapan2 sob saya postingin, tapi kalau agak lama sobat bisa membuatnya sendiri kok, tinggal diedit saja url emo yang ada di file JS emo bikinan saya, Reply: "Wah cara ngeditnya bagaimana...? Bla...bla..." dan sudah agak lama saya tdk menjawabnya, maslahnya saya bingung bgmana cara njelasinnya lewat email. Semoga postingan kali ini bisa menjadi jawabannya...^
Istilah "Emoticon" sudah tidak asing lagi bagi teman-teman blogger dan sebelumnya kita juga pernah membahas bagaimana cara memasang emoticon di blog blogger dan bahkan kita sudah membahasnya dua kali. Namun kali ini untuk memenuhi permintaan beberapa teman blogging saya melalui email 1"Sob, saya senang blogging di blogger dan juga penggemar forum kaskus (kaskuser) boleh request cara nampilin emo kaskuser?", 2"Wah keren emoticonnya, tapi gak ada yang buat para kaskuser yaaa..." 3..dll. Dan email tersebut saya jawab, ooo...kapan2 sob saya postingin, tapi kalau agak lama sobat bisa membuatnya sendiri kok, tinggal diedit saja url emo yang ada di file JS emo bikinan saya, Reply: "Wah cara ngeditnya bagaimana...? Bla...bla..." dan sudah agak lama saya tdk menjawabnya, maslahnya saya bingung bgmana cara njelasinnya lewat email. Semoga postingan kali ini bisa menjadi jawabannya...^O yah sebelumnya kalau ada yang mau mencoba emoticon non-kaskuser(emo-biasa), silahkan kunjungi postingan yang ini(emo01) dan yang ini(emo02).
Lanjut ke pembahasan...cara memasangnya sama saja dengan emoticon sebelumnya (yang pernah kita bahas), namun bentuknya jelas beda namanya juga emoticon kaskuser. Tampilan emoticon2 tersebut yaitu seperti berikut
Biar gak hanya sekedar screenshot saja teman2 bisa melihat tampilan aslinya (demo) di
Nah, bagaimana...mantep to? Bagi teman-teman blogger (terutama yang kaskuser) yang tertarik buat masang emoticon kaskuser ke dalam blognya, silahkan dipraktekkan melalui langkah2 berikut
-. Login dulu ke akun blogger >> Lalu klik Tata Letak/layout >> Edit HTML dan jangan lupa centang kotak "Expand widget templet"
-. Dah itu letakkan script berikut di atas kode tag </body>
<script src='http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/kaskuseremoticon.js' type='text/javascript'/>
Sudah? Sekarang tangannya diputer2 dulu biar gak capek...
-. Langkah selanjutnya cari kode <b:if cond='data:post.embedCommentForm'>
-. Klau dah ketemu letakkan kode berikut tepat di atas kode <b:if cond='data:post.embedCommentForm'>
<div style='overflow:auto; width:100%px; height:200px; padding:5px 5px 5px 5px; background:#FFFFFF;'>
<center><b>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FULISAgyI/AAAAAAAABxs/bVLPv-CmDRA/kaskuser_t4belajarblogger_01.gif'/>:10
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FULLTi5zI/AAAAAAAABxw/a18PvE6DMz8/kaskuser_t4belajarblogger_02.gif'/>:11
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FULQB_34I/AAAAAAAABx0/CHYgHAJ0RME/kaskuser_t4belajarblogger_03.gif'/>:12
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FULotxxDI/AAAAAAAABx4/NCjzQEXq0D8/kaskuser_t4belajarblogger_04.gif'/>:13
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FULnLi7pI/AAAAAAAABx8/zbPOah3ivGs/kaskuser_t4belajarblogger_05.gif'/>:14
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVE4voLDI/AAAAAAAAByA/YBHkp8ydDNI/kaskuser_t4belajarblogger_06.gif'/>:15
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVE9toN3I/AAAAAAAAByE/EI9xHHgNVb0/kaskuser_t4belajarblogger_07.gif'/>:16
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVFA7abFI/AAAAAAAAByI/8UILEDSz4_M/kaskuser_t4belajarblogger_08.gif'/>:17
<br/>
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FVFWdwpBI/AAAAAAAAByM/bVVvVCP5Ap0/kaskuser_t4belajarblogger_09.gif'/>:18
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FVFk_KY1I/AAAAAAAAByQ/12i2qYuBWPc/kaskuser_t4belajarblogger_10.gif'/>:19
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVZRNiD1I/AAAAAAAAByU/A_ahrCm6l6U/kaskuser_t4belajarblogger_11.gif'/>:20
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVZclphZI/AAAAAAAAByY/sKmT5BAPbBU/kaskuser_t4belajarblogger_12.gif'/>:21
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVZWIp2MI/AAAAAAAAByc/4TWBttgCAT4/kaskuser_t4belajarblogger_13.gif'/>:22
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FVZvvO5AI/AAAAAAAAByg/D2jMwrdkCS0/kaskuser_t4belajarblogger_14.gif'/>:23
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FVZjpq0LI/AAAAAAAAByk/dElFDnJJ_fA/kaskuser_t4belajarblogger_15.gif'/>:24
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVoQzxquI/AAAAAAAAByo/SFSJaRx2lbM/kaskuser_t4belajarblogger_16.gif'/>:25
<br/>
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVohvRi6I/AAAAAAAABys/O4WgQHkgVPc/kaskuser_t4belajarblogger_17.gif'/>:26
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVombpjmI/AAAAAAAAByw/btR9_27WZUs/kaskuser_t4belajarblogger_18.gif'/>:27
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FVow8ocqI/AAAAAAAABy0/0r-1r-xD-nU/kaskuser_t4belajarblogger_19.gif'/>:28
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVo_f79mI/AAAAAAAABy4/rwPLUuBSNpE/kaskuser_t4belajarblogger_20.gif'/>:29
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FXwen5qPI/AAAAAAAABy8/s3hhOLnj1dU/kaskuser_t4belajarblogger_21.gif'/>:30
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FXwn4fp6I/AAAAAAAABzA/Es3zlyr7y3M/kaskuser_t4belajarblogger_22.gif'/>:31
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FXwoweVmI/AAAAAAAABzE/IAA1HXI53N0/kaskuser_t4belajarblogger_23.gif'/>:32
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FXw6cEPiI/AAAAAAAABzI/UbU-PvgOPGI/kaskuser_t4belajarblogger_24.gif'/>:33
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FXxOH6z9I/AAAAAAAABzM/A6RDSqs9pP4/kaskuser_t4belajarblogger_25.gif'/>:34
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FYBbV5L2I/AAAAAAAABzQ/7bwqMJduKB4/kaskuser_t4belajarblogger_26.gif'/>:35
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FYBg-woEI/AAAAAAAABzU/-elKYvDyFJE/kaskuser_t4belajarblogger_27.gif'/>:36
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FYBoDHUFI/AAAAAAAABzY/jlT9AzaQ5q0/kaskuser_t4belajarblogger_28.gif'/>:37
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FYB-Jj1JI/AAAAAAAABzc/5unPe41xJ00/kaskuser_t4belajarblogger_29.gif'/>:38
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYBxdE3GI/AAAAAAAABzg/oeX35Qw6PTw/kaskuser_t4belajarblogger_30.gif'/>:39
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FYVeP80pI/AAAAAAAABzk/SXQQ98AhjKM/kaskuser_t4belajarblogger_31.gif'/>:40
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYVpDd93I/AAAAAAAABzo/1rgwJPAwrbY/kaskuser_t4belajarblogger_32.gif'/>:41
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FYVqbW8QI/AAAAAAAABzs/a_OfH43__dU/kaskuser_t4belajarblogger_33.gif'/>:42
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FYV4O2HjI/AAAAAAAABzw/kCZYiA-9vvg/kaskuser_t4belajarblogger_34.gif'/>:43
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYWI2LNOI/AAAAAAAABz0/OvIM69lsJWo/kaskuser_t4belajarblogger_35.gif'/>:44
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYjSQOewI/AAAAAAAAB0A/xCYOO6KTJw0/kaskuser_t4belajarblogger_36.gif'/>:45
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FYjrSGyKI/AAAAAAAAB0E/SpH5mEfiO-M/kaskuser_t4belajarblogger_37.gif'/>:46
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYjj055PI/AAAAAAAAB0I/HTOO9uo2HGU/kaskuser_t4belajarblogger_38.gif'/>:47
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYj0CU_8I/AAAAAAAAB0M/Go1vSM91ITs/kaskuser_t4belajarblogger_39.gif'/>:48
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYj8wYbKI/AAAAAAAAB0Q/jABAjcHxMVY/kaskuser_t4belajarblogger_40.gif'/>:49
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FYw1f19OI/AAAAAAAAB0U/q1Focvgt8Z4/kaskuser_t4belajarblogger_41.gif'/>:50
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FYxJIHXHI/AAAAAAAAB0Y/FVII5Spn1_4/kaskuser_t4belajarblogger_42.gif'/>:51
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FYxMTm3zI/AAAAAAAAB0c/dtIO8LlQfts/kaskuser_t4belajarblogger_43.gif'/>:52
<img border='0' src='http://lh3.ggpht.com/_RVpTV2JOOxA/S1FYxRR829I/AAAAAAAAB0g/zy1Mpyv13t4/kaskuser_t4belajarblogger_44.gif'/>:53
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FYxgxW_uI/AAAAAAAAB0k/iiaVqJ102LQ/kaskuser_t4belajarblogger_45.gif'/>:54
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FY-6uLVuI/AAAAAAAAB0o/XuK4E0HmF2Y/kaskuser_t4belajarblogger_46.gif'/>:55
<img border='0' src='http://lh5.ggpht.com/_RVpTV2JOOxA/S1FY_ChnSMI/AAAAAAAAB0s/_9S6PgjAr_w/kaskuser_t4belajarblogger_47.gif'/>:56
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FY_BcYw7I/AAAAAAAAB0w/IUNl3mf6MZg/kaskuser_t4belajarblogger_48.gif'/>:57
<br/>
<img border='0' src='http://lh6.ggpht.com/_RVpTV2JOOxA/S1FY_Y0juYI/AAAAAAAAB00/Rs84gbdF86I/kaskuser_t4belajarblogger_49.gif'/>:58
</b></center>
</div>
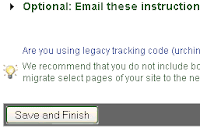
-. Kalau langkah2 di atas sudah dilaksanaken klik "Simpan template", dah itu lihat hasilnya di blog teman2
SELESAI...
Wah mas, tangan saya patah gara2 disuruh muter2 tadi. Klau begitu santai saja, tinggalkan komen teman2, nanti saya posting bagaimana cara nyembuhin tangan patah gara2 mblogging, itu aj kok repooot? (SorRy kebanYakaN KiddinG, hohOHo...]

Semoga Bermanfaat []