Sebelum kita membahas
bagaimana cara mendaftar paypal, mungkin ada yang bertanya "
apa itu Paypal?". Paypal adalah suatu akun atau lebih tepatnya bisa dikatakan sebagai bank online yang dapat anda gunakan untuk melakukan transaksi online, melakukan pembayaran online maupun menerima pembayaran online.
Mengapa harus menggunakan paypal? Pertanyaan ini sering diajukan berhubung sekarang ini telah banyak layanan pembuatan akun bank online semisal, namun kenapa sih harus menggunakan paypal, atau memilih paypal? Alasannya singkat aja: Karena paypal sudah diakui sebagai akun bank online yang gratis sudah itu aman nyaman dan terpercaya, selain itu karena banyaknya pengguna paypal sehingga tak menutup kemungkinan banyak transaksi online menggunakan jasa paypal, lalu yang terakhir dalam kegiatan bisnis online terutama di internet - alat pembayarannya kebanyakan menggunakan paypal dan di sana teman-teman bisa melihatnya di berbagai situs-situs penghasil dollar ($), hampir seluruh situs tersebut menggunkan paypal sebagai syarat pembayarannya (dengan kata lain, ingin ngumpul receh dollar di internet? Bikin paypal donk!). Lalu tunggu apa lagi? Segera buat sekarang juga, gratis kok^
Oh ya, sebelum lebih jauh lagi, masih ada beberapa pertanyaan yang sering diajukan oleh beberapa calon pengguna paypal. "
Paypal menggunakan/menerima sistem pembayaran melalui mata uang apa?" menerima banyak mata uang sih, di antaranya yaitu:
Dollar AS($), Dolar Kanada, Dolar Australia,
Euro(€),
Pound Sterling(£),
Yen(¥), Dolar Selandia Baru, Franc Swiss, Dolar Hong Kong, Dolar Singapura, Krona Swedia, Krona Denmark, Zloty Polandia, Krone Norwegia, Forint Hongaria, dan Koruna Cheska. "
Lalu bagaimana cara mencairkan/mengambil uang kita yang ada di akun paypal?" jawabannya: Sekarang kita sebagai orang Indonesia sudah bisa mencairkan uang kita yang ada di akun paypal ke bank lokal (Bank yang ada di Indonesia), dan tentunya untuk bisa mencairkan uang yang ada di paypal, akun paypal kita harus terverifikasi terlebih dahulu (
NB: Cara Verifikasi akan dibahas pada postingan lain di blog ini, jadi sekarang cara daftarnya aja dulu - step by step gitu lho^).
Cara Membuat Akun Paypal - Langkah-langkah pendaftarannya adalah sebagai berikut:1. Kunjungi
Paypal.com.
 2
2. Maka nanti teman-teman akan melihat tampilan halaman seperti berikut, dan kliklah
Sign Up Today! untuk memulai membuat akun paypal anda:
3. Selanjutnya, setelah anda mengklik link "
Sign Up Today!" maka akan muncul halaman seperti berikut:
Maka seperti gambar di atas: Untuk negara pilihlah
indonesia (kalau sudah tersetting "Indonesia", biarkan saja") dan kalau anda ingin mengganti bahasa agar lebih mudah pilih saja
Indonesia. Untuk yang bagian tipe akun, yang manakah yang seharusnya saya pilih? Berikut penjelasannya (dikutip dari
jualvcc.net):
a. Tipe PERSONALTipe akun personal sudah bisa anda gunakan untuk mengirim dan menerima uang serta melakukan penjualan dengan eBay. Dengan tipe "personal" teman-teman sudah bisa menerima pembayaran dari akun paypal lain, namun tidak bisa menerima pembayaran dari credit atau debit card. Enaknya menggunakan tipe ini yaitu tidak ada biaya/fee dalam setiap transaksi yang anda lakukan. Namun, dengan menggunakan akun tipe "personal", akun anda memiliki batasan jumlah dalam menerima uang perbulannya. Selain itu, tipe personal tidak cocok untuk anda gunakan jika anda ingin melakukan penjualan produk dalam jumlah yang amat besar.
b. Tipe PREMIERTipe ini hampir sama dengan tipe di atas (tipe personal). Bedanya pada tipe ini Anda bisa menerima pembayaran dari credit card, debit card dan rekening bank. Anda juga bisa menggunakan fasilitas shopping cart dan tool laporan pembayaran (payment reporting tool) Akun Premier cocok digunakan untuk penjual amatiran yang ingin menjual produknya secara reguler. Jika saat ini Anda memiliki akun personal, Anda dapat melakukan upgrade ke akun Premier.
c. Tipe BUSINESSTipe Akun Business cocok digunakan untuk bisnis yang berskala besar atau online store. Pada tipe ini Anda diperbolehkan menggunakannya pada nama bisnis Anda, dan menggunakan laporan dan tool eBay tanpa adanya persyaratan mengenai jenis transaksi. Anda akan dikenakan biaya dalam menggunakan akun tipe ini. Jika saat ini Anda memiliki akun Personal atau Premier, Anda dapat melakukan upgrade ke akun Business.
PayPal tidak mengenakan biaya pada pembeli dalam mengirimkan uang ke penjual. PayPal akan mengenakan biaya kepada Anda sebagai penjual (penerima uang) sebesar 1.9% hingga 2.9% dari jumlah uang yang diterima.
Dari uraian di atas tentunya anda sudah memiliki gambaran, akun dengan tipe manakah yang lebih cocok bagi anda. Jika masih bingung dan anda memiliki hobi mengumpulkan receh dollar seperti saya, saya sarankan untuk memilih akun dengan tipe
primier.
4.Setelah anda memilih jenis/tipe akun yang anda rasa cocok bagi anda, maka selanjutnya akan muncul halaman seperti berikut ini:
Keterangan-.
Alamat Email: Isikan dengan alamat email aktif anda. Alamat email ini akan digunakan untuk login serta sebagai alamat yang akan digunakan untuk bertransaksi uang anda.
-.
Pilih Kata Sandi: Ketikkan password pilihan anda. Ini digunakan untuk login/masuk ke akun anda nantinya.
-.
Masukkan Ulang kata Sandi: Ketik ulang password pilihan anda tadi.
-.
Nama Depan: Isikan dengan nama depan anda, misal: nama anda "Bunga Citra Lestari", maka isikan dengan "Bunga".
-.
Nama Tengah: Isikan dengan Citra (lihat contoh di atas). Jika anda tidak memiliki nama tengan, dikosongkan saja.
-.
Nama Belakang: Isikan dengan Lestari (lihat contoh di atas). Sesuaikan dengan nama belakang anda!
-.
Tanggal lahir: Isikan dengan tanggal lahir anda. Jika anda telah memilih bahasa Indonesia dalam pembuatan akun, maka format tanggal lahir anda adalah BB/HH/TTTT (Bulan/hari/tahun), contoh: 12/24/1945
-.
Kebangsaan: Pilih "Indonesia". Klaau sudah, biarkan saja.
-.
Baris 1 Alamat: Isikan dengan alamat di mana anda tinggal.
-.
Baris 2 Alamat: isikan dengan alamat yang lain di mana anda tinggal (
nggak wajib di isi).
-.
Kota: Isikan dengan kota anda.
-.
Negara bagian/Provinsi/Wilayah: Isikan dengan Provinsi anda.
-.
Kode Pos: Isikan dengan kode pos anda (biasanya ada 5 digit), contoh 53219
-.
Nomor telepon: isikan dengan nomor telepon anda (ini penting, karena suatu saat akan digunakan sebagai alat untuk mengontak anda), format: Jika nomor anda 0813547653763846, maka isikan saja pada kotak kosong: 813547653763846 (karena nol sudah dikonver otomatis/tersedia dengan bentuk kode negara Indonesia: +62)
-Klik tombol "
Setuju dan Buat Rekening"
5. Selanjutnya anda akan menuju ke halaman seperti berikut. Jika alamat yang telah anda berikan tidak sesuai dengan yang tampil di halaman tersebut, kliklah "
Ubah". Jika sesuai, klik saja link "
Masuk ke Rekening saya" (anggaplah untuk verifikasi akun paypal belakangan).
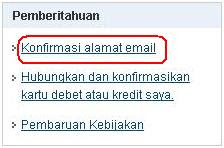
6. Selanjutnya anda akan dibawa ke halaman akun paypal anda. Yang harus dilakukan sekarang adalah melakukan konfirmasi alamat email anda. Untuk melakukan konfirmasi email, kliklah link "
Konfirmasi alamat email"
Dan akan di bawa ke halaman konvirmasi alamat email dan klik "
lanjutkan":
6. Silahkan pergi ke email anda untuk mendapatkan "
kode Konfirmasi":
a. Klik email masukb. Ambil kode konfirmasi7. Setelah anda mendapatkan "
Kode Konfirmasi" maka pastekan kode tersebut ke dalam form yang telah disediakan dan kliklah tombol "
Konfirmasikan":
8. Selanjutnya akan muncul halaman pemberitahuan bahwa "
anda telah berhasil mengkonfirmasi alamat email anda". Dan di halaman ini anda akan diminta untuk "memperbarui informasi rekening". Caranya cukup gampang, pilih pertanyaan yang gampang diingat oleh anda (namun sulit bagi orang lain). Lalu ketikkan jawaban anda! => Klik "
Kirimkan"
9. Setelah anda mengklik tombol "
Kirimkan", maka anda akan diantar ke halaman seperti berikut:
Mengingat untuk memverifikasi akun paypal belakangan, silahkan langsung untuk mengklik link "
Masuk ke Rekening Saya".
Youpz, sekarang anda telah memiliki rekening paypal. Dengan memilki rekening paypal, sekarang anda bisa menggunakannya untuk menyimpan uang anda (receh dollar, hehehe...), selamat menikmati.
Oh ya, hampir lupa. Sekarangkan status akun paypal anda "
Unverified" alias belum terverivikasi, oleh karena itu akun paypal anda harus diverifikasi terlebih dahulu. "
Mengapa harus diverifikasi, dan bagaimana cara memverifikasinya?" Harus diverifikasi agar anda bisa melakukan transaksi dengan lancar, jika belum diverifikasi maka anda tidak bisa mengirim uang namun bisa menerima. Selain itu, akun anda juga memiliki batas menerima uang yaitu sampai $100 saja. Selain itu, jika akun paypal anda belum diverifikasi, maka anda tidak akan bisa mengambil/mencairkan uang anda yang berada di akun paypal anda. Dan untuk memvefikasinya anda membutuhkan kartu kredit!!! "Waaaaah..., saya nggak punya kartu kredit!!!". Santai saja, masih ada cara lain kok, yaitu
memverifikasi akun paypal menggunakan VCC. Dengan VCC kita bisa memverifikasi akun paypal kita, kita hanya butuh sekali verifikasi untuk selamanya. Selain menggunakan VCC sebagai alat verifikasi itu mudah, juga harganya nggak mahal-mahal amat kok. Berkisar antara Rp 70 ribu- sampai Rp seratusan ribu lebih, murah bukan?
Untuk cara memverifikasi akun paypal akan dibahas di postingan yang lain di blog ini. Selamat menikmati akun paypal anda_
BACA:
CARA MEMVERIFIKASI AKUN PAYPAL Semoga bermanfaat_
Tags: Cara membuat paypal, cara daftar paypal, langkah-langkah paypal, belajar buat paypal, membuat bank online paypal, tutorial paypal lengkap